Hi guys i want to make POSTS Design Customization
Actually, I want to make something like
But, i don't know if there is an Elementor Widget that can be used directly set like that.
So, im tryng to modify how elementor addon 'POSTS' looks like on my site.
I have already successfull make it on desktop device (although not quite exactly what I wanted *mouse over img).
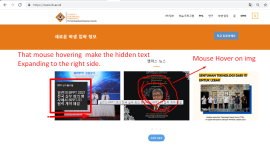
Preview (using desktop) :

Note:
*When mouse hovering the rectangle body part it'll expand the text like in the img.
But not in phone device ...
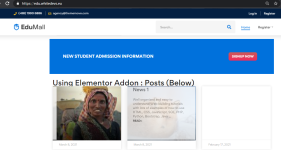
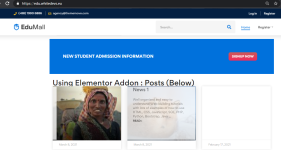
Preview (using phone) :

How do i make it on desktop? just by adding this 'custom css' to make how it looks on desktop preview
What part that iam miss, so it happens like on the phone preview ?
Note:
SUGGEST ME: if there is an Elementor Addon that can be used right away that looks like in
EDIT:
I dropped this idea, but if anyone knows any css tricks to make it happen, I hope you can share them here (in this thread). Because your knowledge might be able to help someone someday.
Actually, I want to make something like
>this< on >my website<
So, im tryng to modify how elementor addon 'POSTS' looks like on my site.
I have already successfull make it on desktop device (although not quite exactly what I wanted *mouse over img).
Preview (using desktop) :

Note:
*When mouse hovering the rectangle body part it'll expand the text like in the img.
But not in phone device ...
Preview (using phone) :

How do i make it on desktop? just by adding this 'custom css' to make how it looks on desktop preview
CSS:
.elementor-post__text
{
margin-top: -84.5% !important;
margin-bottom: auto !important;
background-color: white;
background-size: cover;
align-content: center;
min-height: 254px !important;
margin-left: -94%;
z-index: 1;
position: relative;
-webkit-transition: margin-left 0.7s;
transition: margin-left 0.7s;
display: inline-block;
vertical-align: auto;
white-space: normal;
overflow: inherit;
opacity: 0.8;
}
.elementor-post__text:hover{
margin-left: -1%;
max-width: 150%;
}
[/css]Note:
SUGGEST ME: if there is an Elementor Addon that can be used right away that looks like in
EDIT:
I dropped this idea, but if anyone knows any css tricks to make it happen, I hope you can share them here (in this thread). Because your knowledge might be able to help someone someday.
Attachments
Last edited: