i know its a but late but...For those interested I've actually found a way to do this fully in Elementor Pro without having to make the image with the transparent letters in Photoshop first. Here are the steps...
1) Create a single column section.
2) Set the background colour of the section to whatever you want.
3) Use the heading widget to put a header into the column.
4) Set the font and font size to whatever you want.
5) Go to the Advanced tab of the Heading widget and then to the Custom CSS section and enter the following code...
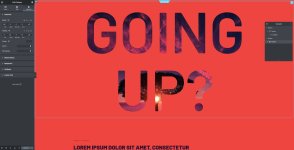
CSS:selector .elementor-heading-title { background: url("/path-to-your-image-you-want-to-appear in the text") #EE4540 repeat 30% 70% ; -webkit-background-clip:text; -webkit-text-fill-color:transparent; background-attachment: fixed; }
The colour value in the code will be the fallback text colour if the image can't be loaded for some reason.


Customizable heading for Elementor
Customizable heading for Elementor WordPress. Subscribe to Envato Elements for unlimited WordPress downloads for a single monthly fee. Subscribe and Download now!
elements.envato.com

