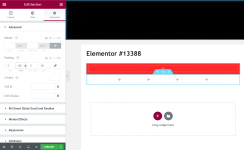
Hi guys, I am trying to create similar block as in the attached screenshot in Elementor.
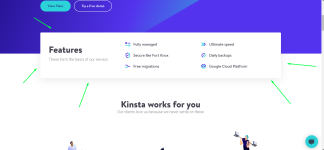
I am trying to achieve 3 columns with a different background and a shadow around it, but I can not find a way how to control the section width so it is does not stretch to the full screen width,
Not sure how to explain it, please check the screenshot any ideas are welcome
I need just the box with 3 columns, not the content inside...

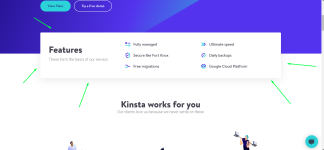
I am trying to achieve 3 columns with a different background and a shadow around it, but I can not find a way how to control the section width so it is does not stretch to the full screen width,
Not sure how to explain it, please check the screenshot any ideas are welcome
I need just the box with 3 columns, not the content inside...

Last edited: