-
You MUST read the Babiato Rules before making your first post otherwise you may get permanent warning points or a permanent Ban.
Our resources on Babiato Forum are CLEAN and SAFE. So you can use them for development and testing purposes. If your are on Windows and have an antivirus that alerts you about a possible infection: Know it's a false positive because all scripts are double checked by our experts. We advise you to add Babiato to trusted sites/sources or disable your antivirus momentarily while downloading a resource. "Enjoy your presence on Babiato"
WoodMart - Multi-purpose WooCommerce Theme By Xtemos v7.5.0
No permission to download
- Thread starter Lostinwood
- Start date
You are using an out of date browser. It may not display this or other websites correctly.
You should upgrade or use an alternative browser.
You should upgrade or use an alternative browser.
you can try import demo and geneate css
I have a licence of this theme, the latest version is 5.3.6 ( from official source)no, 5.7.0.2 is the latest version
Attachments
How do I get email notifications when there is a new order? I already installed woocommerce and dokan for multivendor
you can setting this email in woocommerce/setting/emailsHow do I get email notifications when there is a new order? I already installed woocommerce and dokan for multivendor
Hi I am unable to make this payment discounts cards design responsive for small screen devices (mobile)
Its no showing properly want all cards align together in mobile screen as well
I am using WP Bakery and CSS I put in Code Snippet My theme is woodmart WordPress
Please find link in which it is embedded :

 bit.ly
bit.ly
Its no showing properly want all cards align together in mobile screen as well
I am using WP Bakery and CSS I put in Code Snippet My theme is woodmart WordPress
Please find link in which it is embedded :

OnePlus Nord Rugged Case by KAPAVER – Black - Matrix Store Pakistan
OnePlus Nord Rugged Case by KAPAVER – Black Brand Kapaver Device Model OnePlus Nord USP Rugged TPU Case
 bit.ly
bit.ly
Code:
CSS:
<style>
/**** Payment Table on product page ****/
.price-on-single-page td {
color: white;
padding-left: 10px;
padding-right: 10px;
}
table.price-on-single-page tbody.body-price-on-single-page span.woocommerce-Price-amount.amount {
color:white;
}
.row1-on-single-page td {
font-family: 'Poppins', sans-serif;
font-size: 11pt;
}
table.price-on-single-page tbody.body-price-on-single-page tr.row2-on-single-page td.column6-on-single-page {
background-color: red;
}
tbody.body-price-on-single-page {
background-color:#0b9444;
}
@media (min-width: 769px){
.card{
position: relative;
height: 285px;
width: 29.7%;
margin: 4px;
float: left;
color:white;
border-radius: 15px;
padding: 9px 2.5px;
transition: .8s;
}
}
.card:hover{
transform: scale(1.1);
}
.col-sm-4:nth-child(1) .card ,
.col-sm-4:nth-child(1) .card .title{
background-image: url("https://matrixstore.pk/wp-content/uploads/2021/01/Red-Background-1.png");
opacity: 100%;
background-repeat: no-repeat;
}
.col-sm-4:nth-child(2) .card,
.col-sm-4:nth-child(2) .card .title{
background-image: url("https://matrixstore.pk/wp-content/uploads/2021/01/Black-Background.png");
opacity: 100%;
background-repeat: no-repeat;
}
.col-sm-4:nth-child(3) .card,
.col-sm-4:nth-child(3) .card .title{
background-image: url("https://matrixstore.pk/wp-content/uploads/2021/01/Yellow-Background-1.png");
opacity: 100%;
background-repeat: no-repeat;
}
.col-sm-5:nth-child(1) .card ,
.col-sm-5:nth-child(1) .card .title{
background-image: url("https://matrixstore.pk/wp-content/uploads/2021/01/Red-Background-1.png");
opacity: 100%;
background-repeat: no-repeat;
}
.col-sm-5:nth-child(2) .card,
.col-sm-5:nth-child(2) .card .title{
background-image: url("https://matrixstore.pk/wp-content/uploads/2021/01/Black-Background.png");
opacity: 100%;
background-repeat: no-repeat;
}
.col-sm-5:nth-child(3) .card,
.col-sm-5:nth-child(3) .card .title{
background-image: url("https://matrixstore.pk/wp-content/uploads/2021/01/Yellow-Background-1.png");
opacity: 100%;
background-repeat: no-repeat;
}
@media (min-width: 769px){
.card::before{
content: '';
position: absolute;
border-style: solid;
border-color: white;
padding: 5px 10px;
left: 7px;
bottom: 4px;
border-radius: 15px;
right:4px;
top: 4px;
width: 93%;
height: 95%;
}
.option ul li {
margin: 0 0 0px;
padding: 0;
list-style: none;
color: #fff;
font-size: 19px;
}
}
.col-sm-4:nth-child(4) .card,
.col-sm-4:nth-child(4) .card .title{
display:none; }
.card a:hover{
text-decoration: none;
}
.card span.amount{
color: white
}
@media (min-width: 769px){
.title{
color: white;
font-size: 15px;
}
}
@media (max-width: 769px){
.title{
color: white;
font-size: 15px;
}
}
@media (min-width: 769px){
.col-sm-4 {
color: white;
position: relative;
max-width: 100%;
@media (max-width: 769px) {
.card {
color:white;
border-radius: 10px;
width: 33.33%;
height: 280px;
box-sizing: border-box;
float: left;
transition: .5s;
margin-bottom:10px;
}
}
@media (max-width: 769px) {
.option ul li {
margin: 0 0 0px;
list-style: none;
color: #fff;
font-size: 15px;
}
}
</style>
HTML:
<a href="https://matrixstore.pk/wp-content/uploads/2021/01/Upto-10-Off-500x100-2.png"><img class="alignnone wp-image-42393" src="https://matrixstore.pk/wp-content/uploads/2021/01/Upto-10-Off-500x100-2.png" alt="" width="606" height="86" /></a>
<section>
<div class="col-sm-4">
<div class="card text-center">
<div class="title"><strong><img src="https://matrixstore.pk/wp-content/uploads/2021/01/bank-transfer-icon-latest.svg" alt="bacs" width="150" height="150" />
Bank Transfer</strong></div>
<div class="option" align="center">
<ul>
<li style="list-style-type: none;">
<ul>
<li><i class="fa" style="font-size: 25px;"></i> You Pay:
[wcj_product_price_excluding_tax]</li>
</ul>
</li>
</ul>
<ul>
<li><i class="fa" style="font-size: 25px;"></i> You Save:
[wcj_product_price_excluding_tax multiply_by="0.10"]</li>
</ul>
</div>
</div>
</div>
<div class="col-sm-4">
<div class="card text-center">
<div class="title"><strong><img src="https://matrixstore.pk/wp-content/uploads/2021/01/cod-icon-latest.svg" alt="cod" width="150" height="150" />
Cash On Delivery</strong></div>
<div class="option" align="center">
<ul>
<li style="list-style-type: none;">
<ul>
<li><i class="fa" style="font-size: 25px;"></i> You Pay:
[wcj_product_price_excluding_tax]</li>
</ul>
</li>
</ul>
<ul>
<li><i class="fa" style="font-size: 25px;"></i> You Save:
[wcj_product_price_excluding_tax multiply_by="0.0000000001"]</li>
</ul>
</div>
</div>
</div>
<div class="col-sm-4">
<div class="card text-center">
<div class="title"><strong><img src="https://matrixstore.pk/wp-content/uploads/2021/01/card-icon-latest.png" alt="cod" width="60" height="60" />
Credit/Debit Card</strong></div>
<div class="option" align="center">
<ul>
<li style="list-style-type: none;">
<ul>
<li><i class="fa" style="font-size: 25px;"></i> You Pay:
[wcj_product_price_excluding_tax]</li>
</ul>
</li>
</ul>
<ul>
<li><i class="fa" style="font-size: 25px;"></i> You Save:
[wcj_product_price_excluding_tax multiply_by="0.05"]</li>
</ul>
</div>
</div>
</div>
</section>
I have a multilingual site and have a problem with this theme when using search. I am using the latest versions of PolyLang + PolyLang for Woocommerce.
If you do a search in the default language, everything works fine, but as soon as you switch to another language Ajax the search works, but when you use the "Enter" key or click on the "View all search results" button, Page 404 comes out.
Who had this problem ? Can you suggest a solution?
If you do a search in the default language, everything works fine, but as soon as you switch to another language Ajax the search works, but when you use the "Enter" key or click on the "View all search results" button, Page 404 comes out.
Who had this problem ? Can you suggest a solution?
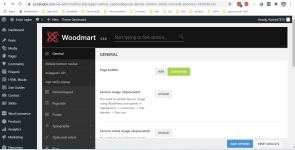
It is not clear from your message what exactly does not work and how can you help?WoodMart header builder not working in version 5.3.6 tanx for help me
Didn't work right after installing the theme or after some action of yours?
You can solve, for example, like this:
1. Disable all plugins and make a basic import, if this has not been done before
2. Restore a copy of the working state of the theme on the hosting
3. completely remove the theme and test the work of your menu on another theme, for example the default wordpress.
Perhaps you have not made changes to the license file and therefore you have errors
Similar threads
- Replies
- 0
- Views
- 866
- Replies
- 2
- Views
- 179
- Replies
- 35
- Views
- 2K