This was an email that I received today and I am sharing it here with you.
I am not an expert on it.
Original post:
How To Optimize Your WordPress Website For Core Web Vitals
Keeping up with the ever-changing Google algorithm is a smart thing to do as a site owner. And if that is your goal, then brace up! There is yet another one coming. In 2020, Google announced that core web vitals will become a search engine ranking factor.
These vitals will be added to the other page experience signals Google already uses. The other signals are mobile-friendliness, site security (HTTPS), and avoiding needless pop-ups.
In this article, you’ll find out what Core Web Vitals are, and how you can optimize your website for this algorithm update.
What are Core Web Vitals
Google Core Web Vitals are a set of page speed metrics that give site owners a glimpse of how their website is doing.
At the moment, there are 3-page speed metrics that constitute Google Core Web Vitals. They are:
Largest Contentful Paint (LCP)
First Input Delay (FID)
Cumulative Layout Shift (CLS)
We’ll show you what they are and how to improve your core web vitals. But first, let’s have a look at how to measure them.
How to Measure Core Web Vitals
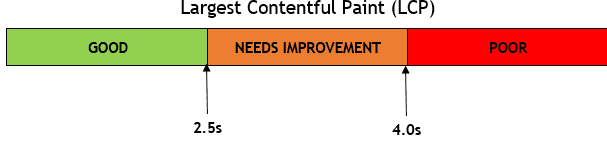
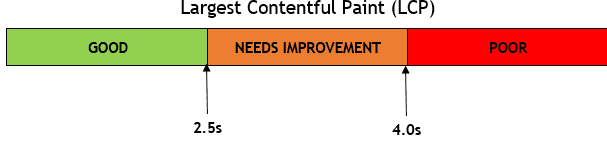
Largest Contentful Paint (LCP)
This simply refers to the length of time it takes for the largest item on your website to load.

What Is A Good LCP Score
A good LCP score falls between 0-2 seconds. It needs improvement when it’s between 2-4s loading time. Anything beyond that is poor.
What Causes A Poor LCP Score?
The causes of poor LCP include:
Slow Server Response Times
Poor LCP could be a result of a slow server. When a browser sends a request to the server, but the server doesn’t respond speedily, it affects your page’s load time as well as your Core Web Vitals.
Render-blocking JavaScript and CSS
When a browser receives content from the server, it has to parse the page’s HTML. After this happens, the content will be displayed. However, there are times when scripts and styles block the HTML parsing.
Slow Resource Load Times
Elements that take too long to load affect the LCP score especially when they are rendered above-the-fold. Some of the elements include images, videos, and block-level elements.
You’ll have to manage the resource load times by compressing files and optimizing images.
How To Improve Your LCP Score
Here are the things to do if your LCP score is poor or needs improvement.
Upgrade Your Web Hosting Plan (or change WebHost)
This is a no-brainer. A good web hosting plan helps to improve your overall load time and gives you a better LCP score.
A web host plan with good resources like a solid-state drive, more bandwidth, and RAM gives you better site performance.
Remove Third-Party Scripts
When it comes to loading speed issues, third-party scripts are usually the culprits. This is why you need to do a little site cleaning, check for unnecessary third-party scripts, and remove them.
These scripts may include ads, embeds, and social media sharing buttons that make a website more relatable but jeopardizes speed in the process.
If the scripts aren’t helping a site’s functionality, you can let them go.
Remove Large Page Elements
If there’s an element affecting your LCP score, a Google PageSpeed Insights test will reveal it to you. Simply enter your site’s URL, and click the Analyze button and you’ll get a report.
If you need to, remove the suggested large elements.
Minify Your CSS
Tools like Better WordPress Minify plugin can help minify CSS. It takes your well-coded CSS and removes its spacing, indentation, newlines, comments, and other elements not required for the implementation of the code.
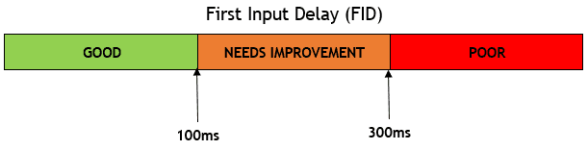
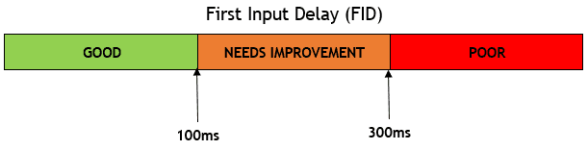
First Input Delay (FID)
When a user clicks a link on your site or taps a button on your web page, he expects a response. The time between the user input and when the browser responds is called First Input Delay.
This is the length of time it takes for a website to respond after a user interacts with the site.
What Is A Good FID Score?
FID is measured in milliseconds. 100ms or less is regarded as a good score. Scores between 100ms – 300ms needs improvement. Anything above 300ms is poor.

What Causes Poor FID?
Poor FID occurs when the browser’s main thread is busy executing heavy JavaScript after the page content has loaded. A user tries interacting with some elements on the page, but the browser is busy with other stuff. This is the primary cause of poor First Input Delay.
To fix it, optimize how a browser deals with JavaScript on your website. This automatically reduces the First Input Delay in WordPress and improves your Core Web Vitals.
How To Optimize First Input Delay
There are a couple of ways to enhance the First Input Delay score in WordPress. They include:
1. Deferring JavaScript
You can handle JS issues by deferring Javascript files. When you do this, the render-blocking resources will load only after the browser has rendered more important content. Consequently, the loading performance improves as well as the FID score.
First, identify the JS resources to defer, then add the defer attribute to the JavaScript files. The defer attribute tells the browser not to execute immediately. Rather the browser continues to process HTML and build DOM. The script runs only when DOM is complete.
Here is an example:

You may also use plugins like WP Rocket to defer JavaScript.
2. Remove Unused JavaScript
When you install themes and plugins on your WordPress site, they load scripts on your pages to do their job. While some scripts are useful, others may not be essential to the functionality of your site.
To find out the list of JS files you don’t need, check the PageSpeed Insights report. It gives you a breakdown of unused JS files to remove.

If you do not want to remove the files, you can load only them when necessary. You can use the PerfMatters WordPress plugin for this purpose.
You may also delay JavaScript execution until the first user interaction (e.g. scrolling, clicking a link or button, scrolling down the page, etc.). So, except the user interacts with your site, no JS script will be loaded. This will improve your site’s Core Web Vitals.
3. Minification Of JS Files
Another way to improve FID score (and your Core Web Vitals in general) is minifying JavaScript files. This means you’ll be removing line breaks, comments, and white spaces within the code. When you do this, the file size becomes smaller.
You can use a minification tool like Closure Compiler to do the job.
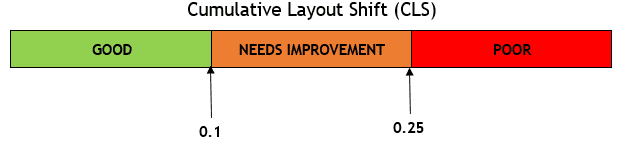
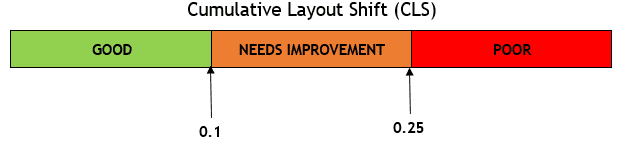
Cumulative Layout Shift (CLS)
Have you ever tried opening a link on a website, and then the site layout changes. Instead of clicking the link, you ended up clicking an ad, a banner, or some other element on the site.
Even worse, you try purchasing a product on an online store. But, the products seem to have a mind of their own – moving left and right, up and down the page. Now, you have the wrong product in the cart. If this has happened to you, you’ll understand how unpleasant it is.
That sudden change in page layout is called a Layout Shift. It occurs when a visible element is forced to shift because another element was introduced to the page or resized. These elements are referred to as unstable elements.
The sum of all layout shifts that occur throughout a page (excluding those caused by user interaction) is called Cumulative Layout Shift.
What Is A Good CLS Score?
To provide the best experience to visitors, it is important to keep your CLS score at 0.1 or even less. It may seem difficult to achieve, but it is possible. Any score between 0.1 and 0.25 needs improvement, and anything beyond 0.25 is poor.

What Causes Poor CLS?
If your CLS score is low, it could be as a result of the following:
Images Without Dimensions
Before now, it was usual practice for web developers to add the width and height attributes to the <img> tag. This ensures that sufficient space is allocated to the image by the browser. However, with the introduction of responsive web design, developers stopped using the width and height attribute. Rather, they adopted the CSS approach (using CSS to size the images).
While this approach is a good one, it has its downside – the browser does not allocate enough space for the image. So, each time an image downloads, other elements have to readjust. This is a very common source of unexpected layout shifts.
Dynamic Ads
Dynamic ads are one of the biggest contributors to layout shifts on a webpage. Although the ads are easy to install and they run automatically on your website, their sizes vary.
Embeds
Just like dynamic ads, embeds contribute to layout shifts. When you embed videos, maps, and feeds on pages, browsers do not reserve enough space for them. So, when they download, several other elements would have to readjust to create space for the embedded element.
Dynamic Content
Dynamic content comes in the form of banners, call-to-action buttons, forms, etc. Just like ads, embeds, and images, if there are no spaces allotted for dynamic content, other elements have to move as soon as they load.
Custom Web Fonts
Custom web fonts can affect your CLS score. When you use custom fonts on your site, your browser first has to use a fallback font before your custom fonts downloads. Your browser may also use invisible text.
After a full download of custom fonts, the location of elements changes.
How to Optimize Cumulative Layout Shifts
If you are looking to have a CLS score of 0.1 or less, here are a few things to do:
Specify The Dimensions Of Images And Videos
When introducing an image or video element, don’t forget to specify its width and height. You may just set the width and the browser automatically sets the height. There will be no layout shift when you do this. This, in turn, improves your Core Web Vitals.
Reserve Space Using CSS
Reserving space for ads and embeds can reduce the number of layout shifts on your site. You can adopt techniques like the CSS aspect ratio boxes. This tells the browser how much space it needs to allocate to ads and embeds while the page loads.
Do not place ads close to the top of your viewport
Ads placed close to the top of the viewport result in more layout shifts than when they are placed middle. The reason is simple – ads at the top of the viewport have more content below them. This means more elements will have to shift. On the other hand, ads located in the middle of the viewport do not have as many elements below them. This means there will be lesser layout shifts.
Conclusion
Don’t be caught unawares! Beginning in June 2021, core web vitals will be used as ranking factors on Google. This means you will lose ranking if you do not optimize your site now.
I am not an expert on it.
Original post:
How To Optimize Your WordPress Website For Core Web Vitals
Keeping up with the ever-changing Google algorithm is a smart thing to do as a site owner. And if that is your goal, then brace up! There is yet another one coming. In 2020, Google announced that core web vitals will become a search engine ranking factor.
These vitals will be added to the other page experience signals Google already uses. The other signals are mobile-friendliness, site security (HTTPS), and avoiding needless pop-ups.
In this article, you’ll find out what Core Web Vitals are, and how you can optimize your website for this algorithm update.
What are Core Web Vitals
Google Core Web Vitals are a set of page speed metrics that give site owners a glimpse of how their website is doing.
At the moment, there are 3-page speed metrics that constitute Google Core Web Vitals. They are:
Largest Contentful Paint (LCP)
First Input Delay (FID)
Cumulative Layout Shift (CLS)
We’ll show you what they are and how to improve your core web vitals. But first, let’s have a look at how to measure them.
How to Measure Core Web Vitals
Largest Contentful Paint (LCP)
This simply refers to the length of time it takes for the largest item on your website to load.

What Is A Good LCP Score
A good LCP score falls between 0-2 seconds. It needs improvement when it’s between 2-4s loading time. Anything beyond that is poor.
What Causes A Poor LCP Score?
The causes of poor LCP include:
Slow Server Response Times
Poor LCP could be a result of a slow server. When a browser sends a request to the server, but the server doesn’t respond speedily, it affects your page’s load time as well as your Core Web Vitals.
Render-blocking JavaScript and CSS
When a browser receives content from the server, it has to parse the page’s HTML. After this happens, the content will be displayed. However, there are times when scripts and styles block the HTML parsing.
Slow Resource Load Times
Elements that take too long to load affect the LCP score especially when they are rendered above-the-fold. Some of the elements include images, videos, and block-level elements.
You’ll have to manage the resource load times by compressing files and optimizing images.
How To Improve Your LCP Score
Here are the things to do if your LCP score is poor or needs improvement.
Upgrade Your Web Hosting Plan (or change WebHost)
This is a no-brainer. A good web hosting plan helps to improve your overall load time and gives you a better LCP score.
A web host plan with good resources like a solid-state drive, more bandwidth, and RAM gives you better site performance.
Remove Third-Party Scripts
When it comes to loading speed issues, third-party scripts are usually the culprits. This is why you need to do a little site cleaning, check for unnecessary third-party scripts, and remove them.
These scripts may include ads, embeds, and social media sharing buttons that make a website more relatable but jeopardizes speed in the process.
If the scripts aren’t helping a site’s functionality, you can let them go.
Remove Large Page Elements
If there’s an element affecting your LCP score, a Google PageSpeed Insights test will reveal it to you. Simply enter your site’s URL, and click the Analyze button and you’ll get a report.
If you need to, remove the suggested large elements.
Minify Your CSS
Tools like Better WordPress Minify plugin can help minify CSS. It takes your well-coded CSS and removes its spacing, indentation, newlines, comments, and other elements not required for the implementation of the code.
First Input Delay (FID)
When a user clicks a link on your site or taps a button on your web page, he expects a response. The time between the user input and when the browser responds is called First Input Delay.
This is the length of time it takes for a website to respond after a user interacts with the site.
What Is A Good FID Score?
FID is measured in milliseconds. 100ms or less is regarded as a good score. Scores between 100ms – 300ms needs improvement. Anything above 300ms is poor.

What Causes Poor FID?
Poor FID occurs when the browser’s main thread is busy executing heavy JavaScript after the page content has loaded. A user tries interacting with some elements on the page, but the browser is busy with other stuff. This is the primary cause of poor First Input Delay.
To fix it, optimize how a browser deals with JavaScript on your website. This automatically reduces the First Input Delay in WordPress and improves your Core Web Vitals.
How To Optimize First Input Delay
There are a couple of ways to enhance the First Input Delay score in WordPress. They include:
1. Deferring JavaScript
You can handle JS issues by deferring Javascript files. When you do this, the render-blocking resources will load only after the browser has rendered more important content. Consequently, the loading performance improves as well as the FID score.
First, identify the JS resources to defer, then add the defer attribute to the JavaScript files. The defer attribute tells the browser not to execute immediately. Rather the browser continues to process HTML and build DOM. The script runs only when DOM is complete.
Here is an example:
You may also use plugins like WP Rocket to defer JavaScript.
2. Remove Unused JavaScript
When you install themes and plugins on your WordPress site, they load scripts on your pages to do their job. While some scripts are useful, others may not be essential to the functionality of your site.
To find out the list of JS files you don’t need, check the PageSpeed Insights report. It gives you a breakdown of unused JS files to remove.

If you do not want to remove the files, you can load only them when necessary. You can use the PerfMatters WordPress plugin for this purpose.
You may also delay JavaScript execution until the first user interaction (e.g. scrolling, clicking a link or button, scrolling down the page, etc.). So, except the user interacts with your site, no JS script will be loaded. This will improve your site’s Core Web Vitals.
3. Minification Of JS Files
Another way to improve FID score (and your Core Web Vitals in general) is minifying JavaScript files. This means you’ll be removing line breaks, comments, and white spaces within the code. When you do this, the file size becomes smaller.
You can use a minification tool like Closure Compiler to do the job.
Cumulative Layout Shift (CLS)
Have you ever tried opening a link on a website, and then the site layout changes. Instead of clicking the link, you ended up clicking an ad, a banner, or some other element on the site.
Even worse, you try purchasing a product on an online store. But, the products seem to have a mind of their own – moving left and right, up and down the page. Now, you have the wrong product in the cart. If this has happened to you, you’ll understand how unpleasant it is.
That sudden change in page layout is called a Layout Shift. It occurs when a visible element is forced to shift because another element was introduced to the page or resized. These elements are referred to as unstable elements.
The sum of all layout shifts that occur throughout a page (excluding those caused by user interaction) is called Cumulative Layout Shift.
What Is A Good CLS Score?
To provide the best experience to visitors, it is important to keep your CLS score at 0.1 or even less. It may seem difficult to achieve, but it is possible. Any score between 0.1 and 0.25 needs improvement, and anything beyond 0.25 is poor.

What Causes Poor CLS?
If your CLS score is low, it could be as a result of the following:
Images Without Dimensions
Before now, it was usual practice for web developers to add the width and height attributes to the <img> tag. This ensures that sufficient space is allocated to the image by the browser. However, with the introduction of responsive web design, developers stopped using the width and height attribute. Rather, they adopted the CSS approach (using CSS to size the images).
While this approach is a good one, it has its downside – the browser does not allocate enough space for the image. So, each time an image downloads, other elements have to readjust. This is a very common source of unexpected layout shifts.
Dynamic Ads
Dynamic ads are one of the biggest contributors to layout shifts on a webpage. Although the ads are easy to install and they run automatically on your website, their sizes vary.
Embeds
Just like dynamic ads, embeds contribute to layout shifts. When you embed videos, maps, and feeds on pages, browsers do not reserve enough space for them. So, when they download, several other elements would have to readjust to create space for the embedded element.
Dynamic Content
Dynamic content comes in the form of banners, call-to-action buttons, forms, etc. Just like ads, embeds, and images, if there are no spaces allotted for dynamic content, other elements have to move as soon as they load.
Custom Web Fonts
Custom web fonts can affect your CLS score. When you use custom fonts on your site, your browser first has to use a fallback font before your custom fonts downloads. Your browser may also use invisible text.
After a full download of custom fonts, the location of elements changes.
How to Optimize Cumulative Layout Shifts
If you are looking to have a CLS score of 0.1 or less, here are a few things to do:
Specify The Dimensions Of Images And Videos
When introducing an image or video element, don’t forget to specify its width and height. You may just set the width and the browser automatically sets the height. There will be no layout shift when you do this. This, in turn, improves your Core Web Vitals.
Reserve Space Using CSS
Reserving space for ads and embeds can reduce the number of layout shifts on your site. You can adopt techniques like the CSS aspect ratio boxes. This tells the browser how much space it needs to allocate to ads and embeds while the page loads.
Do not place ads close to the top of your viewport
Ads placed close to the top of the viewport result in more layout shifts than when they are placed middle. The reason is simple – ads at the top of the viewport have more content below them. This means more elements will have to shift. On the other hand, ads located in the middle of the viewport do not have as many elements below them. This means there will be lesser layout shifts.
Conclusion
Don’t be caught unawares! Beginning in June 2021, core web vitals will be used as ranking factors on Google. This means you will lose ranking if you do not optimize your site now.
Last edited:


