Hey Babiato.
I have 3 quick questions about creating a design in wordpress and what the best approach to do it would be.
I'm using Elementor Pro with Astra Pro
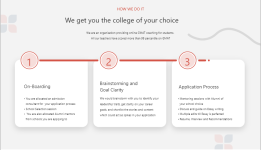
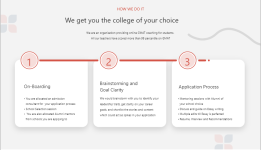
1. If I want to create a background that has these elements like the curved line and the square type icon on top left and bottom right, what would be the best way to do it? Here's the 2 ways I can think of, but don't know which will be the better way to do it.
- Make an image using photoshop with a transparent background and put the curved line and the other two icons on it, export as png and set it as a background for the section.
- Export each of the background assets individually as a png (curved line separately, other icon separate) and place them on the section as images with absolute position
2. To create this effect of numbers and lines on top of the info boxes in the middle, again I have an idea but I'm not sure about the best way.
- Create the numbers/line in photoshop and export the entire thing as 1 long horizontal image and move it to be on top of the columns using negative margins or absolute position

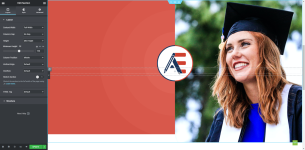
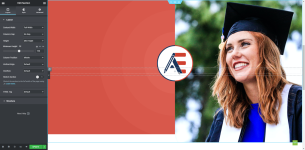
3. What would be the best and responsive way to create this hero section? Here's what I've tried
- Create the entire thing without the text in photoshop and set it as a background for the section
- Create the red background separately and the image on the right separately (but in this approach, the image is too small and not extending out of the section)
The hero section:

Method 1:

Method 2:

I have 3 quick questions about creating a design in wordpress and what the best approach to do it would be.
I'm using Elementor Pro with Astra Pro
1. If I want to create a background that has these elements like the curved line and the square type icon on top left and bottom right, what would be the best way to do it? Here's the 2 ways I can think of, but don't know which will be the better way to do it.
- Make an image using photoshop with a transparent background and put the curved line and the other two icons on it, export as png and set it as a background for the section.
- Export each of the background assets individually as a png (curved line separately, other icon separate) and place them on the section as images with absolute position
2. To create this effect of numbers and lines on top of the info boxes in the middle, again I have an idea but I'm not sure about the best way.
- Create the numbers/line in photoshop and export the entire thing as 1 long horizontal image and move it to be on top of the columns using negative margins or absolute position

3. What would be the best and responsive way to create this hero section? Here's what I've tried
- Create the entire thing without the text in photoshop and set it as a background for the section
- Create the red background separately and the image on the right separately (but in this approach, the image is too small and not extending out of the section)
The hero section:

Method 1:

Method 2:



